Ready to dive into test automation with TestProject, but not sure where to begin? Fortunately, you’re at the right place to learn about getting started with the framework!
In this guide, we’ll take a look at what TestProject is and how you can use the testing framework to start running your own automated tests.
What is TestProject?
TestProject is an end-to-end test automation framework aimed at web and mobile testing. The framework enables you to record, develop, and analyse test automation for mobile and web applications.
TestProject is available for use on a range of systems including Windows, Linux, macOS, Android, iOS, and web services. Between this system variety and a seemingly infinite number of customisation options, TestProject gets along well with everyone.
TestProject is built around two main components: the Smart Test Recorder and the TestProject SDK.
The Smart Test Recorder allows for the creation of tests directly from the browser user interface. This eliminates the need for any coding and allows even testers with no programming experience to use TestProject.
TestProject SDK, on the other hand, lets users create tests from code. Thanks to being built upon Selenium and Appium, TestProject wraps those two tools with a similar interface so developers and testers do not need to learn anything radically new to use the framework.
Tricentis recently acquired the software but has promised to keep TestProject as a free automation tool available for anyone to use.
How do you install TestProject?
TestProject makes setup incredibly easy. First, you’ll need to create an account on the TestProject site. Once complete, the site will prompt you to download the TestProject Agent to your computer or mobile device.
Until recently, testers could only use TestProject through their cloud. Now, users have the option to either use the hybrid cloud or take all their testing into an offline mode.
Tests on the hybrid cloud are accessible from anywhere on any device. Execution is still done on-premise, but tests and reports are stored on the cloud.
The new offline mode lets testers save data to and work from their device with the in-browser recorder. This leaves the user in complete control of tests, and no data will ever reach the cloud.
The TestProject Agent works across multiple systems and contains all the tools and drivers needed to run the programme through the browser of your choice. Effectively, the Agent is responsible for installing all the frameworks, and configuring them and keeping them up to date.
How to record your first test with TestProject
There are two ways to start recording your first test, the Smart Recorder or TestProject SDK. Let’s take a look at each one.
Smart Test Recorder

There’s no coding necessary to record your first test, so non-programmers can breathe a sigh of relief. The programme’s Smart Test Recorder allows you to create automated tests by simply recording the steps to be performed in your browser.
To record your first test, click the ‘New Test’ button once you have your browser open to the TestProject software. You’ll have the option to give your test a name and then choose which device platform you’ll be testing on—whether mobile, web, or code.
From there, you’ll need to choose the ‘Record’ button, which will bring you to the Smart Test Recorder window. If you’ve chosen to run a mobile test, you’ll need to be sure to connect your mobile device to your machine with a USB cable before moving to the next step. Doing so will mirror your phone’s display in your browser.
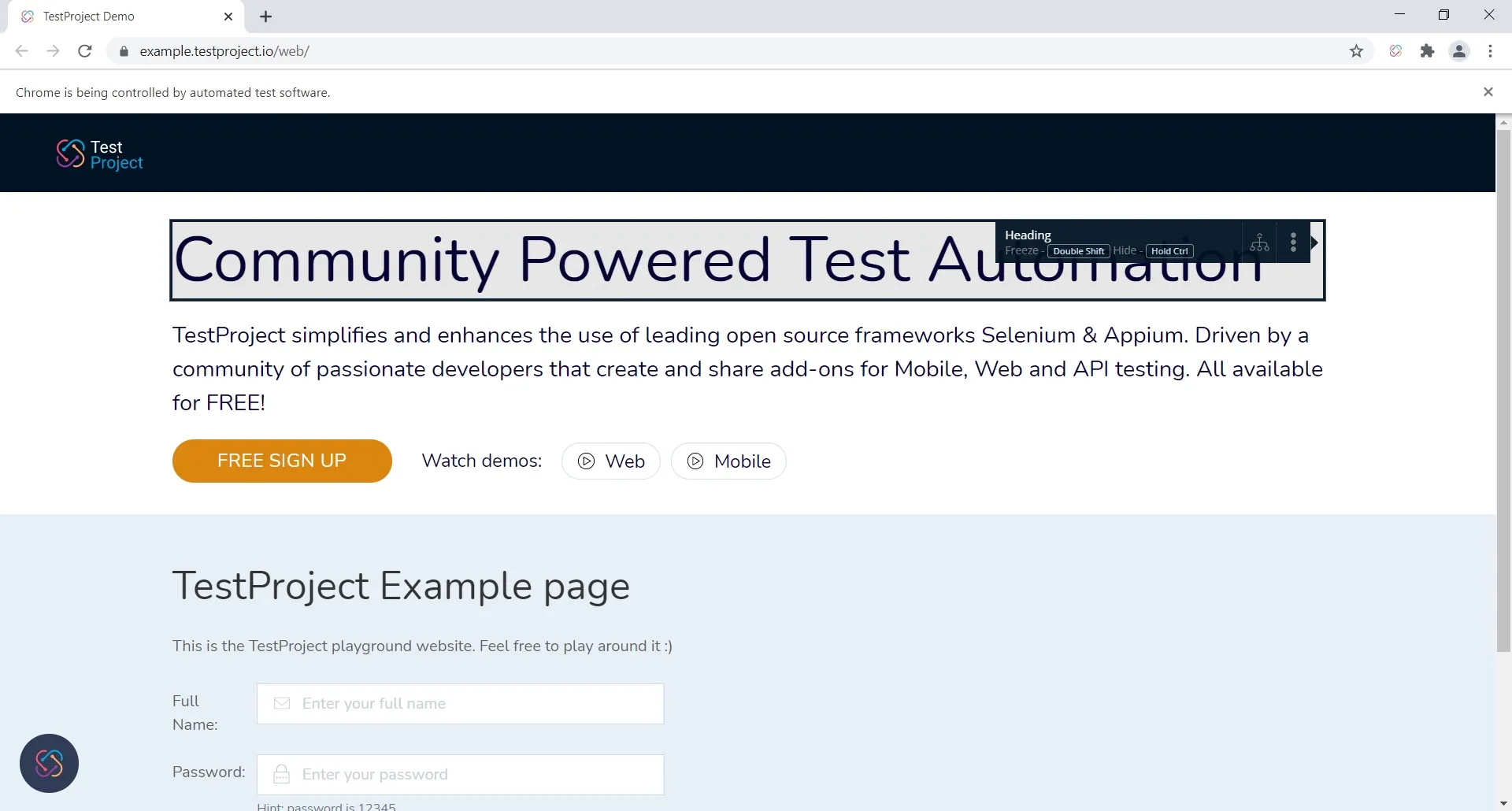
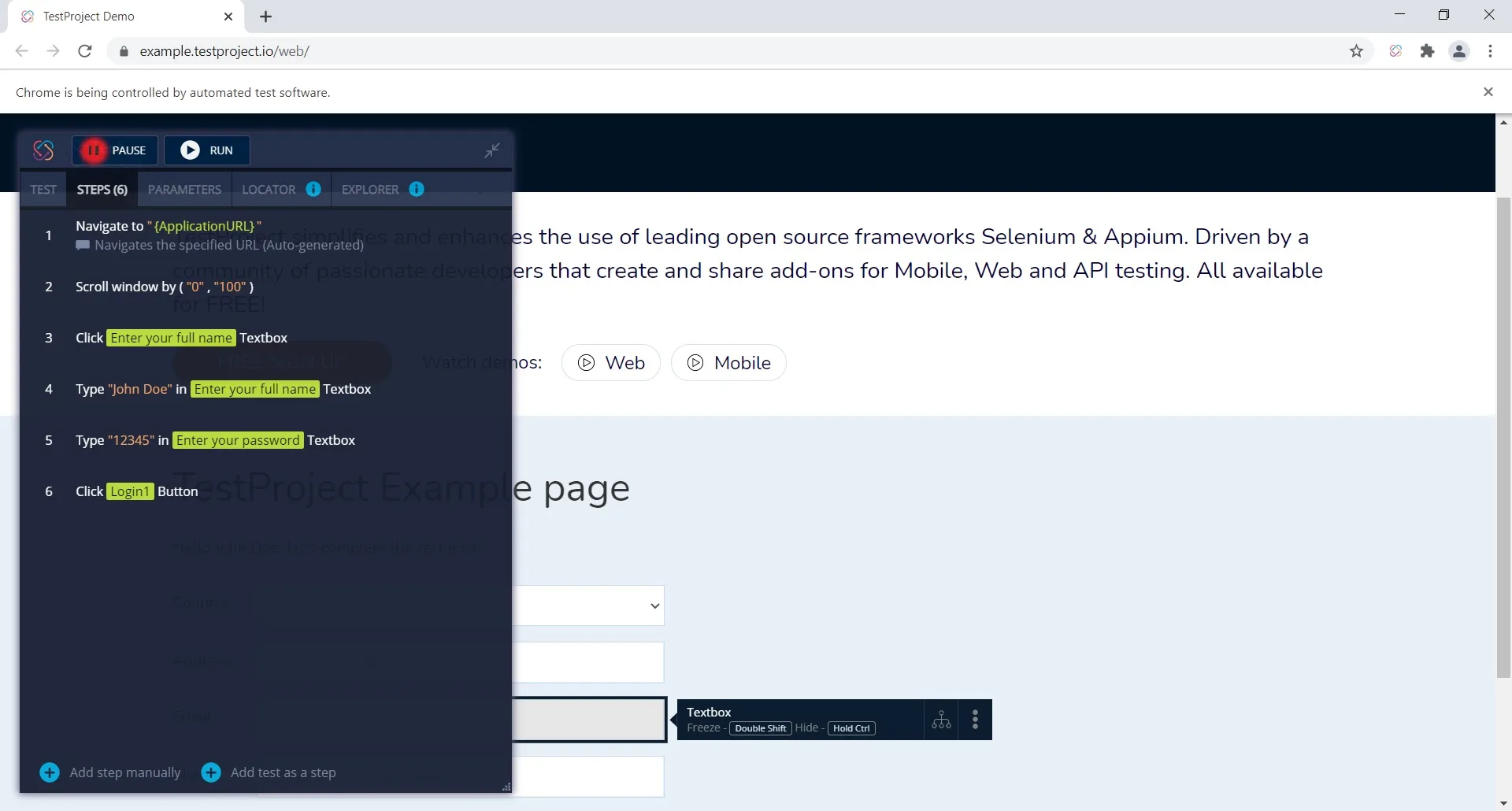
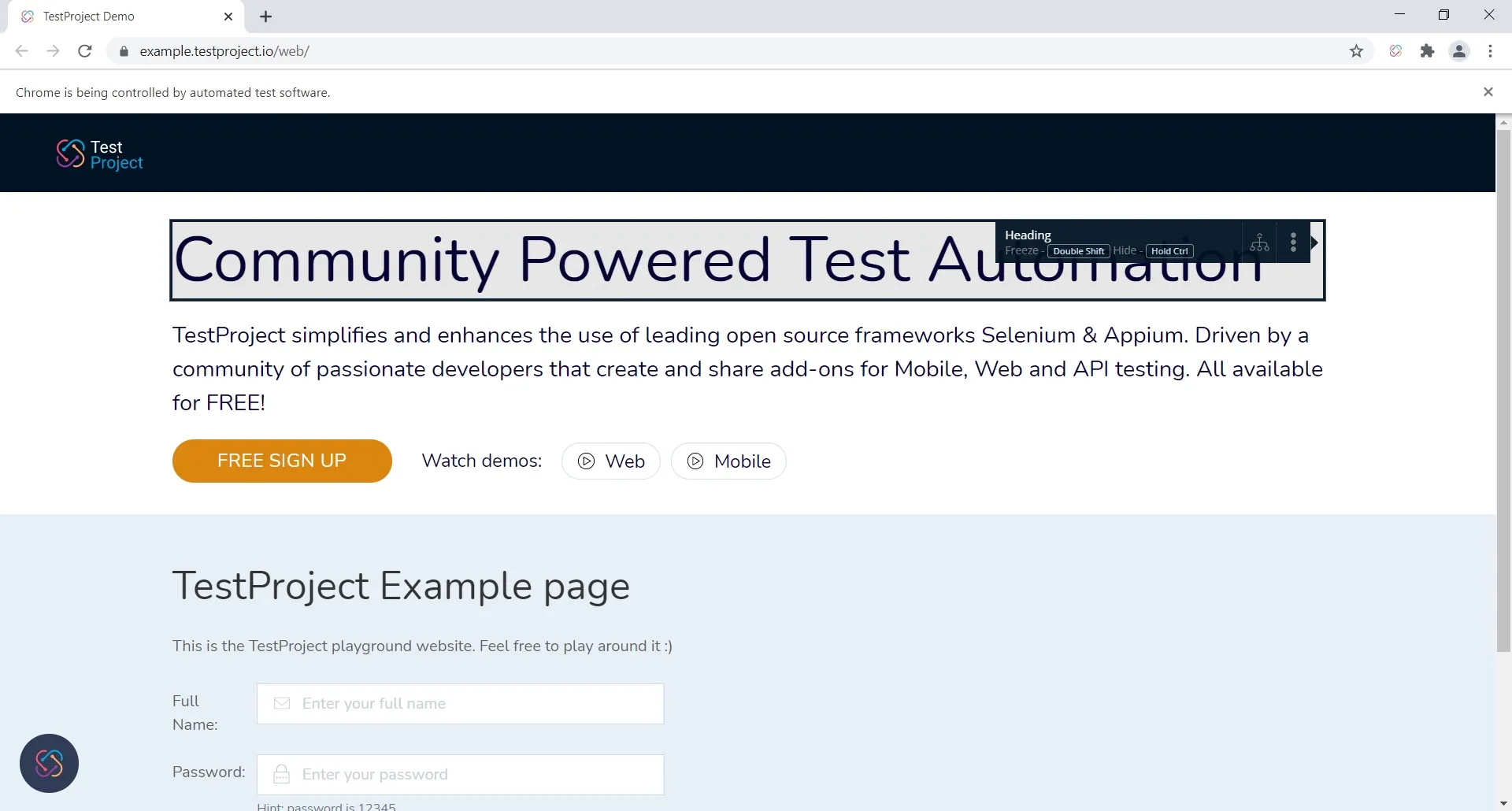
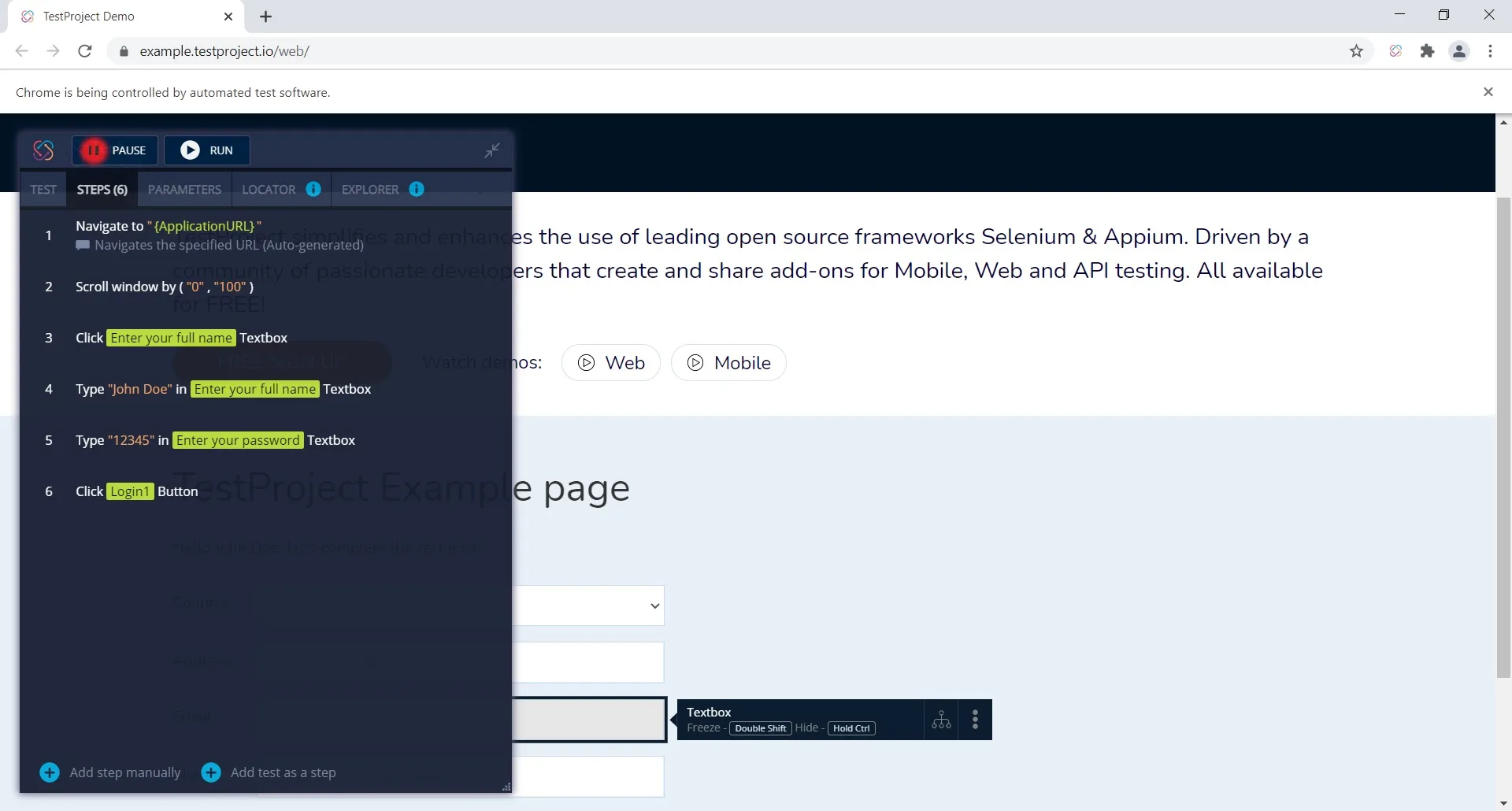
At this point, TestProject will record each action you perform in the emulator and list these as a step in the test case. Once you’ve finished recording all the actions you want to test, you can save your test case and it will be ready to use.
Here’s an image of the framework recording steps in a test:

TestProject SDK
Should users decide to go the programming route to record their first test, the TestProject SDK is compatible with C#, Java, and Python. TestProject allows users to write code right within the SDK, allowing for easy test recording and execution. Here’s an example test written in Python:
from src.testproject.sdk.drivers import webdriver
def test_login_to_testproject_example_app():
driver = webdriver.Chrome()
driver.get('https://example.testproject.io/web/')
driver.find_element_by_id('name').send_keys('John Smith')
driver.find_element_by_id('password').send_keys('12345')
driver.find_element_by_id('login').click()
assert driver.find_element_by_id('greetings').is_displayed() is True
driver.quit()This test pulls up the same website as in the Recorder example and can be tested in the same way.
TestProject use cases
There are quite a few compelling reasons to use TestProject for test automation. Here are three key use cases for the software:
Making the shift from manual to automated testing
Manual testing scenarios are generally tedious and time-consuming. Creating a manual testing scenario just once can be a drain. But replicating the same or similar scenario over and over to validate key features can really wear a person out.
By automating scenarios, on the other hand, you can perform more testing in less time with greater efficiency.
Most testing can be automated, so automation makes it easier to cover more ground while running tests. For example, if your customer base includes both Chrome and Firefox web browser users, it can be difficult to justify running manual tests for both browsers. With automation, by contrast, you can easily configure tests to run on either browser, and the automated test suite will notify you if a new feature is broken in Firefox but not in Chrome, or vice versa.
Even real user simulations can be automated, further reducing the risk of bugs in your software. You can use TestProject to script all kinds of actions from clicks and scrolls to form fills, and running such actions automatically ensures that tests are performed consistently during your software development workflow.
Not everything can be automated, but using TestProject to automate where possible can save time and headache.
End-to-end testing
TestProject allows you to reap the numerous benefits of end-to-end (E2E) testing.
While unit and integration tests are a good basis for your organisation’s test pyramid, tests at the unit and integration levels by themselves do not suffice to cover all the ways your users will be interacting with your web app. For example, even if you happen to be passing both unit and integration tests, you can still encounter cases where your customers are unable to, say, log into your web app due to a badly-formed API request from your frontend code.
End-to-end tests, implemented with TestProject or other E2E test frameworks, emulate the ways a real user would interact with your user interface through a web browser.
Yes, that means you need to run a web browser to perform end-to-end tests. Note that E2E tests do take longer to run, and getting rid of false negatives or false positives can be challenging. But implementing end-to-end tests will significantly increase your confidence in your application, since you're testing the exact path followed by your end users.
Cross-platform testing With coverage for Windows, Mac, Android, and iOS, TestProject can be used from almost anywhere, enabling you to take advantage of end-to-end testing regardless of the tools your team uses.
More importantly, however, testing on multiple platforms can be crucial when your team does not use the platform tested on a day-to-day basis. Imagine a team that’s building a multi-platform web app using Mac and iOS exclusively. While Mac and iOS issues are likely to get caught by your developers and QA engineers—seeing as they use those platforms daily—Windows and Android issues might make it to the customer in the absence of automated testing on these platforms.
TestProject can be configured to work with virtual machines or device simulators or emulators to ensure full test coverage for all the platforms your users might be on.
A cautionary note on test recordings
TestProject’s Smart Test Recorder is a welcome introduction to automated testing, as it lets you record tests without the need for code. That being said, here are a few things to keep in mind when getting started with the test recorder.
Recordings create highly specific tests whose individual components are not reusable. Whereas you can save an entire test, individual components cannot be saved. Any time you make a change to your product, there’s always a chance you’ll have to go back and rerecord a test with updated information.
Recordings can be a building block for tests, but it’s a good idea to extend them and make them more modular as soon as possible. Ideally, you’ll want to structure tests in such a way that they can be easily adjusted as you make changes to your product.
TestProject best practices
With so many ways of going about test automation, the sky’s the limit. That said, it’s beneficial for all testers to follow best practices when using the TestProject framework.
TestProject has an extensive list of best practices to take your automated testing to the next level. Steps like assigning the correct name to a test class, or writing custom actions to eliminate duplicate code, can make a world of difference.
Combining TestProject and Mailosaur for next-level test automation
If you’re looking to test email functionality with TestProject, try combining it with Mailosaur.
Mailosaur perfectly complements TestProject by providing virtual STMP servers to test account verification emails, email tracking, password resets, and more. And like TestProject, Mailosaur has Python and Java libraries in its repertoire for easy compatibility.
Check out Mailosaur to take your email and SMS testing to the next level!