As a member of a team working on a web application, you’ve likely set resources aside for testing. But how should you go about the testing step? Many manual testers want to switch to test automation, but are not sure how to get started. Creating automated tests can require knowing a programming language, which can deter non-coders.
In this article, we touch on test automation and how to use some of the top no-code automation tools to build a successful test script.
What is test automation?
Test automation refers to using software to subject your app to tests that you would otherwise have to run manually. These tests include anything from account verifications to the effects of button presses. Software-based test automation frees up testers and QA engineers to work on other projects or areas of development.
What are no-code automation tools?
Many test automation suites require code to write test scripts. Writing test scripts can be outside a tester’s knowledge base if they are unfamiliar with programming languages, such as Java with Selenium.
It’s possible to use no-code automation tools to create automated tests. Regardless of whether a tester is tech-savvy, they can instead use a no-code automation tool’s graphical user interface (GUI). These GUIs have a system that incorporate pull-down menus or drag and drop features to build test automation protocols.
Usually, testers can implement no-code tools as an application or a browser plug-in that ‘watches’ the tester go through the test steps. The tool is then able to record those steps and repeat them automatically in the future.
Best no-code test automation tools for web applications
With the rise of no-code automation, there are more tools than ever to choose from. If you’re developing a web application, you should be considering these top codeless test automation tools:
Cypress Studio
Cypress Studio is part of the Cypress test automation framework. It offers users a code-free approach to creating tests within their Test Runner. To set up Cypress Studio, you will still need to know how to install the framework through a package manager such as npm.
All of Cypress, including Cypress Studio, is completely free to download and use. Cypress is open-source and functions with the latest versions of popular web browsers Chrome (including Electron), Firefox, and Edge.
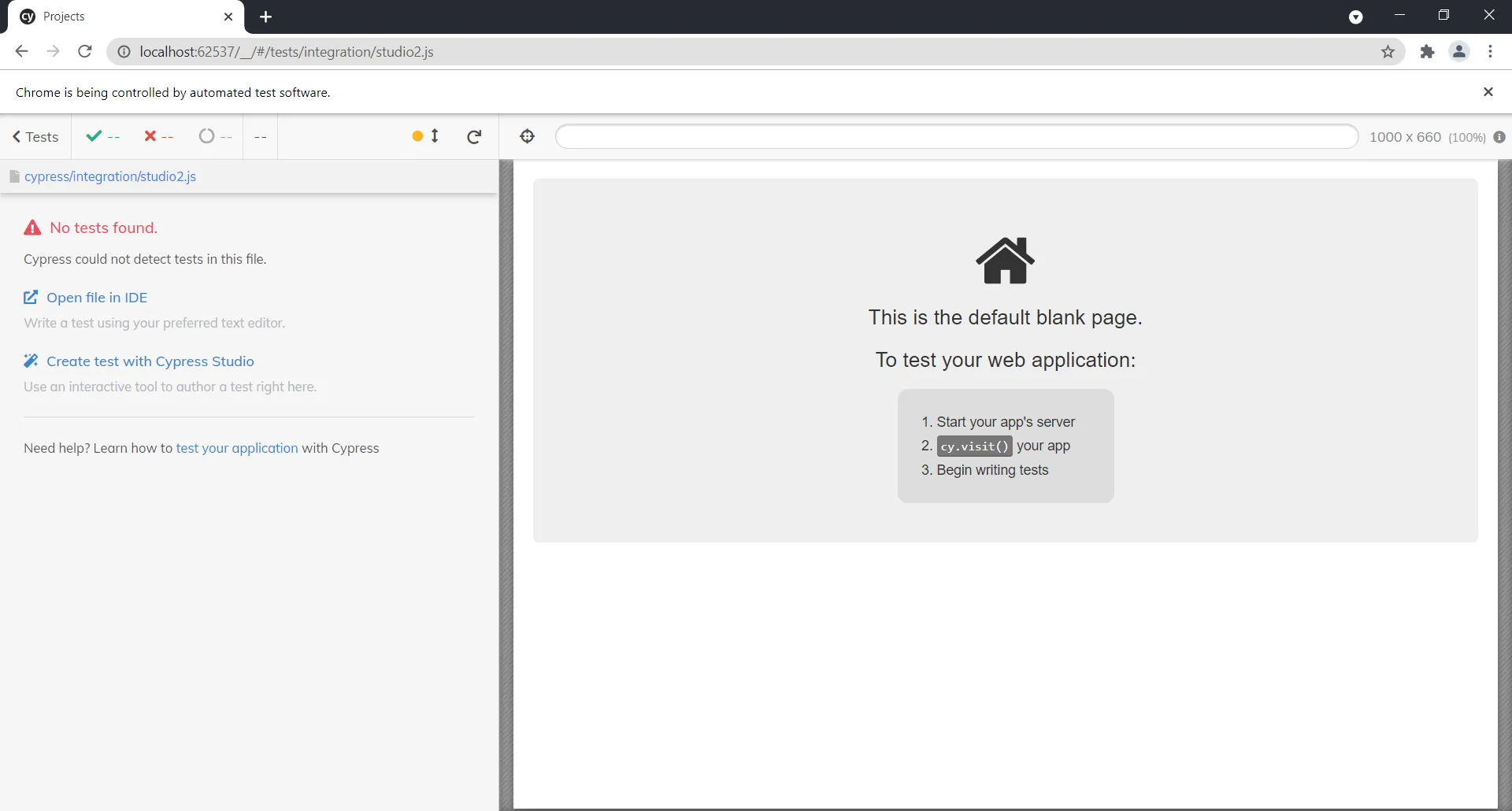
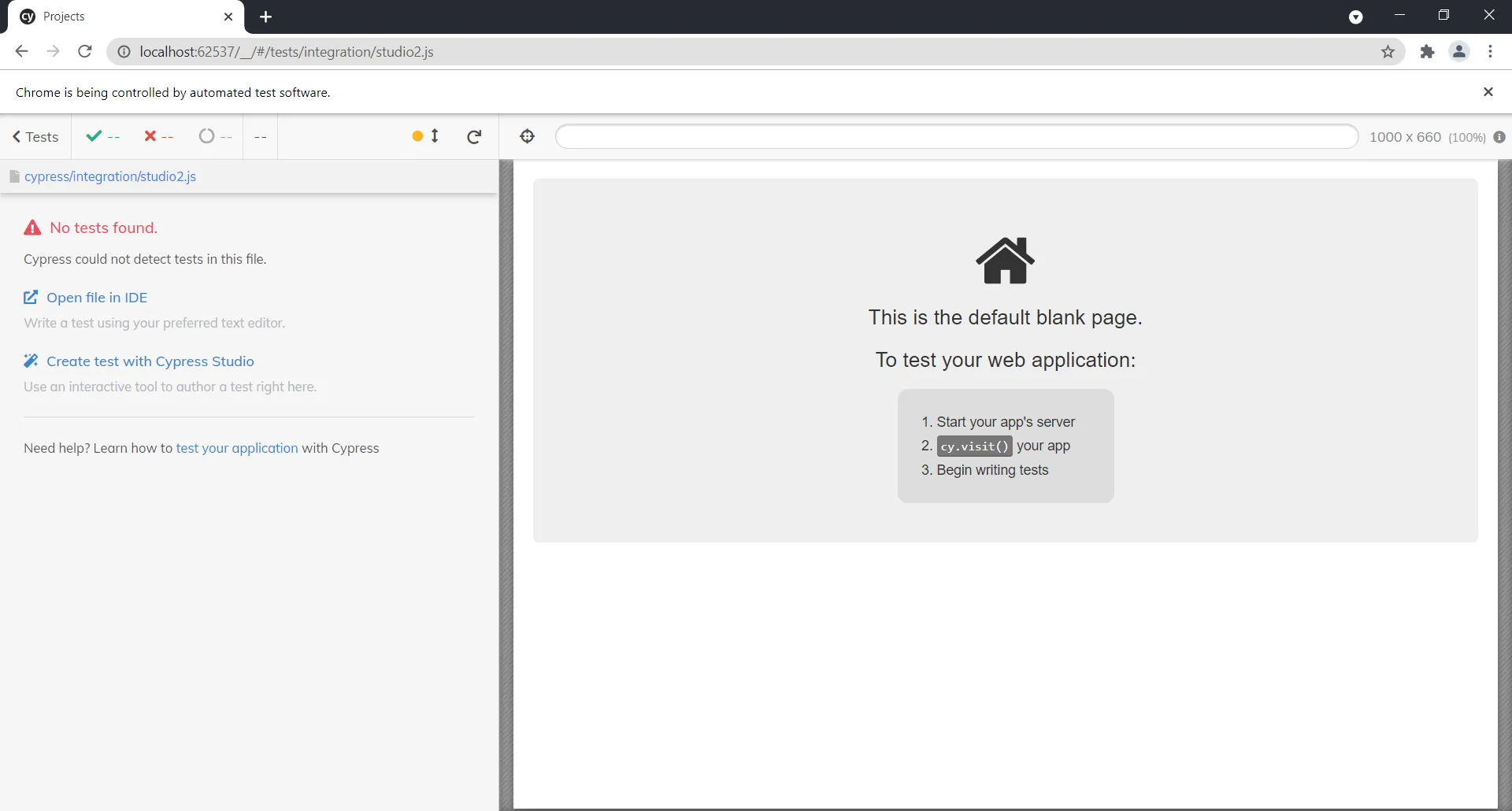
Cypress Studio runs from within the browser and requires you to add the "experimentalStudio" attribute to your Cypress configuration file. With this step complete, adding a New Spec File will allow you to create a test with the Cypress Studio. Here’s the landing page for Cypress Studio:

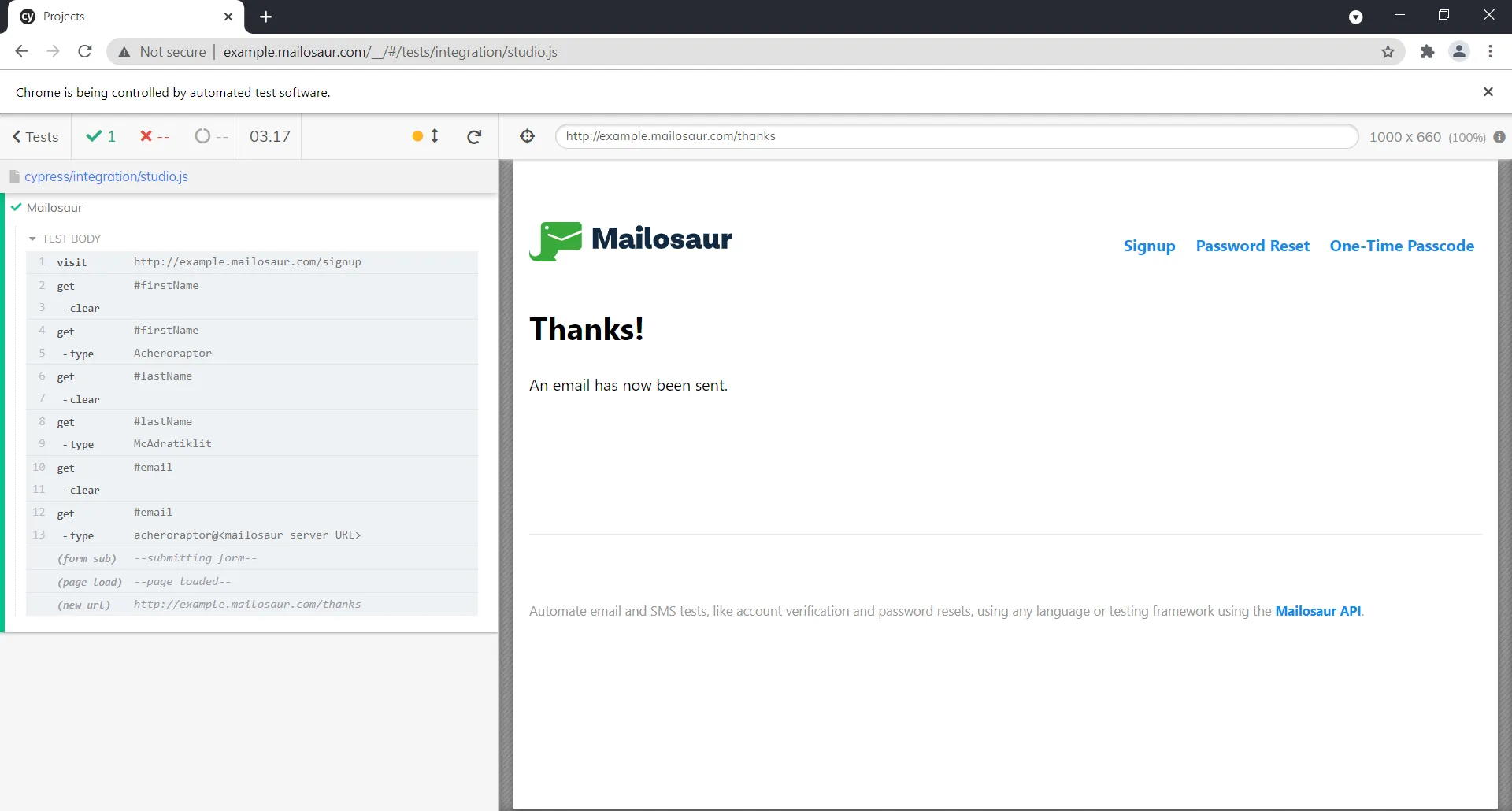
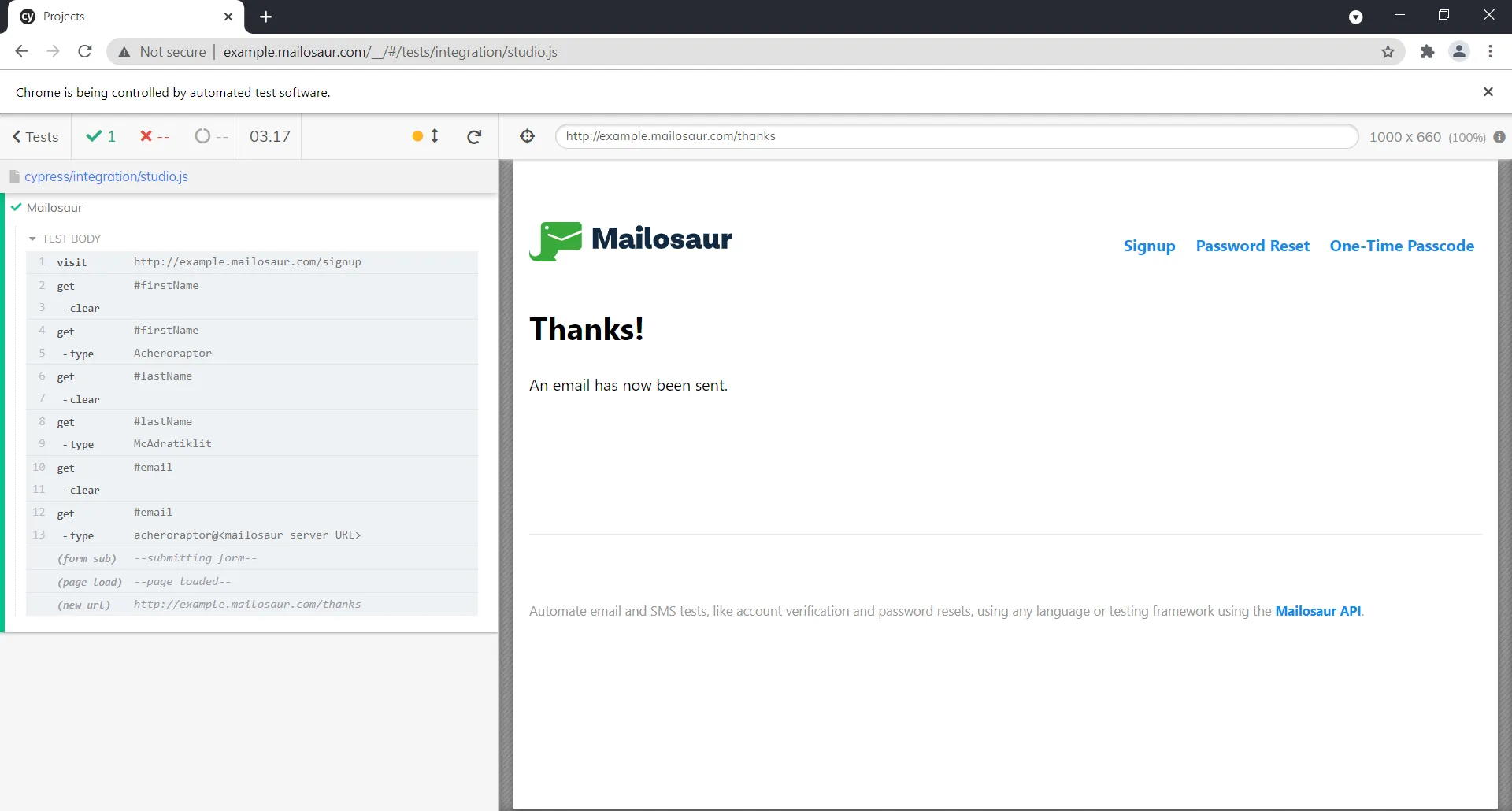
Choosing to create a test in this way opens up the Cypress Studio interface:

From here, we can test the functionality of our web application by building a script in the Test Runner. In this case, we use an example ACME product app. We start the Cypress recorder and then perform the following actions:
- click on the ‘First name’ field, fill it out
- similarly, fill out the ‘Last name’ and ‘Email address’ fields
- click the ‘Sign up’ button
On completing the final step, we expect to see a response that reads: “An email has now been sent”:

With the test complete, the framework saves the script to the cypress/e2e/studio.js file. You can use Cypress Studio to rerun the script as many times as you’d like.
Selenium IDE
Selenium is known for its versatility, offering an automation tool compatible with top web browsers like Chrome, Edge, Safari, Firefox, and Opera. For those proficient in programming languages, Selenium allows test scripts to be written in Java, Ruby, Python, C#, and PHP.
To further increase usability, Selenium developers have introduced Selenium IDE, a no-code automation tool that currently supports Chrome and Firefox. Downloading the extension or add-on for your preferred browser allows you to create test scripts within it.
As with the other automation tools on this list, Selenium IDE is both free to use and features an open-source design.
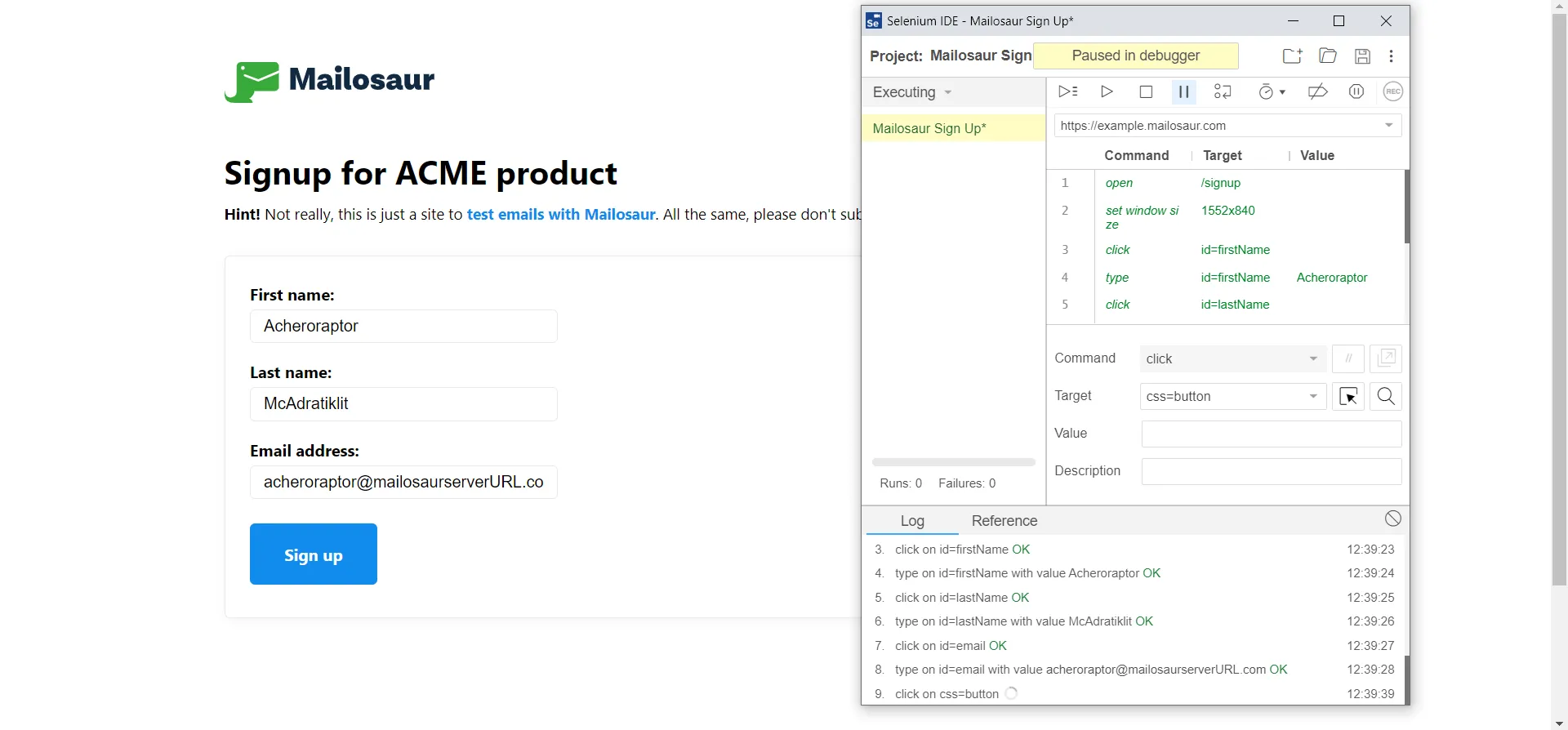
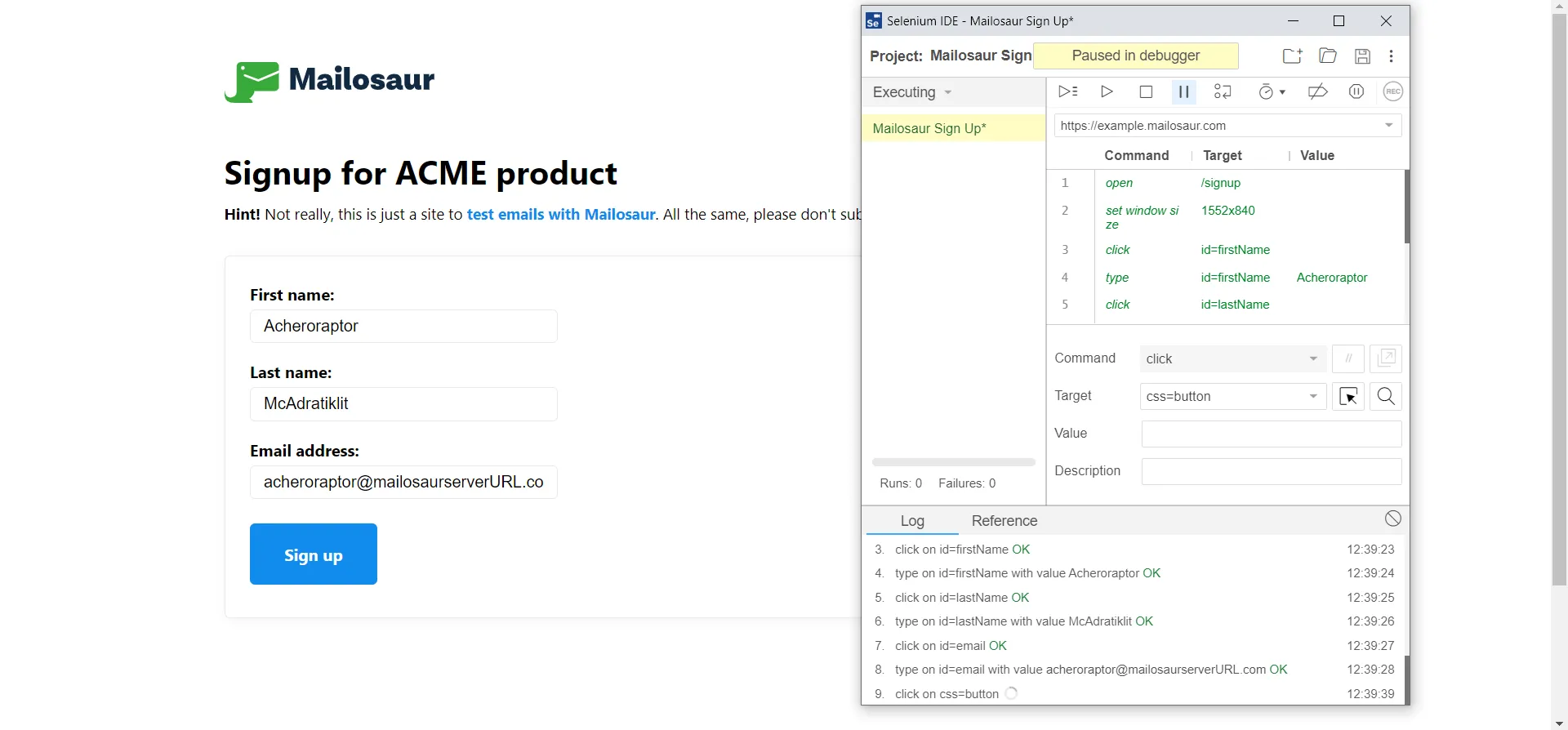
Starting Selenium IDE opens the interface and a web browser. You’ll need to specify the URL of your web application. In this case, we use the ACME product signup page:

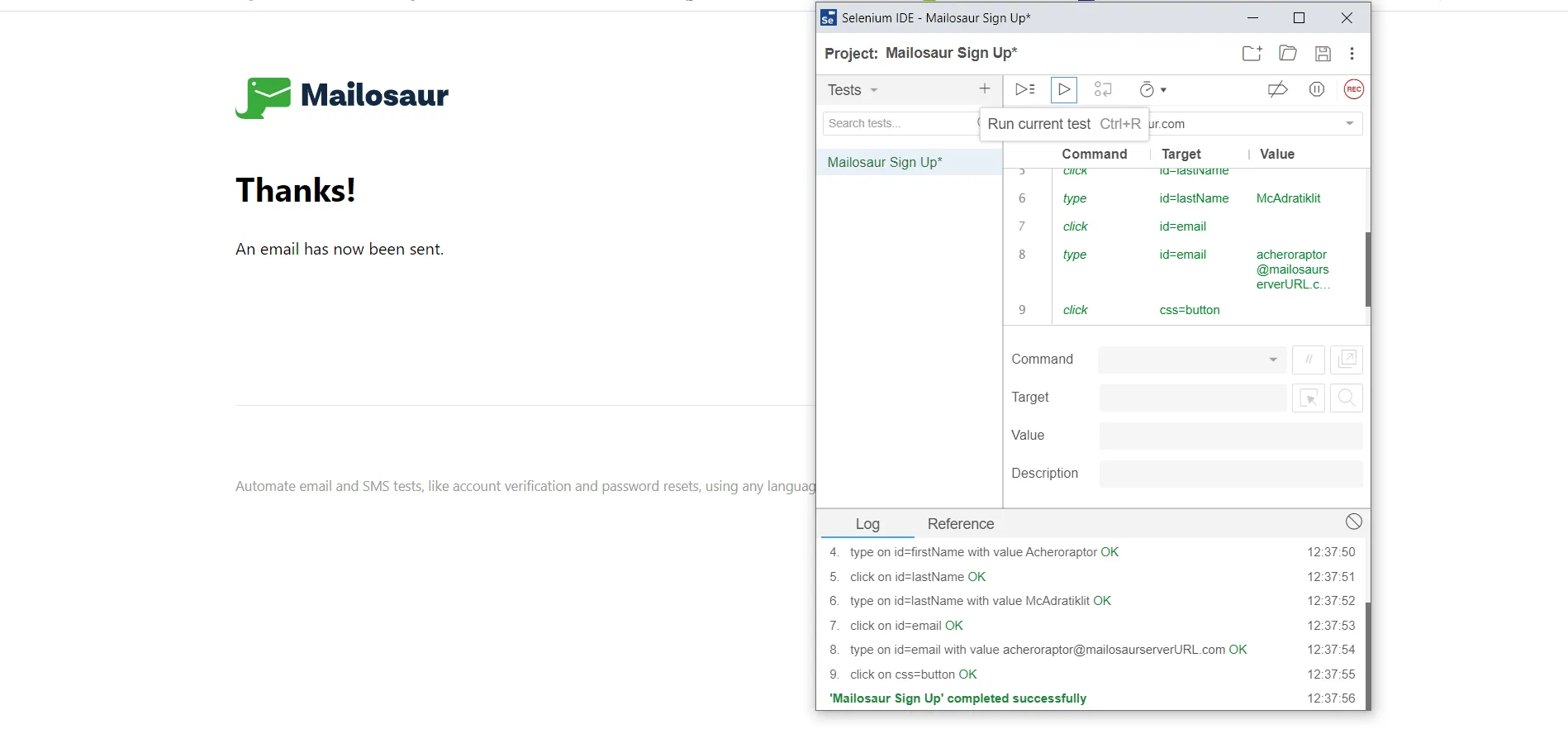
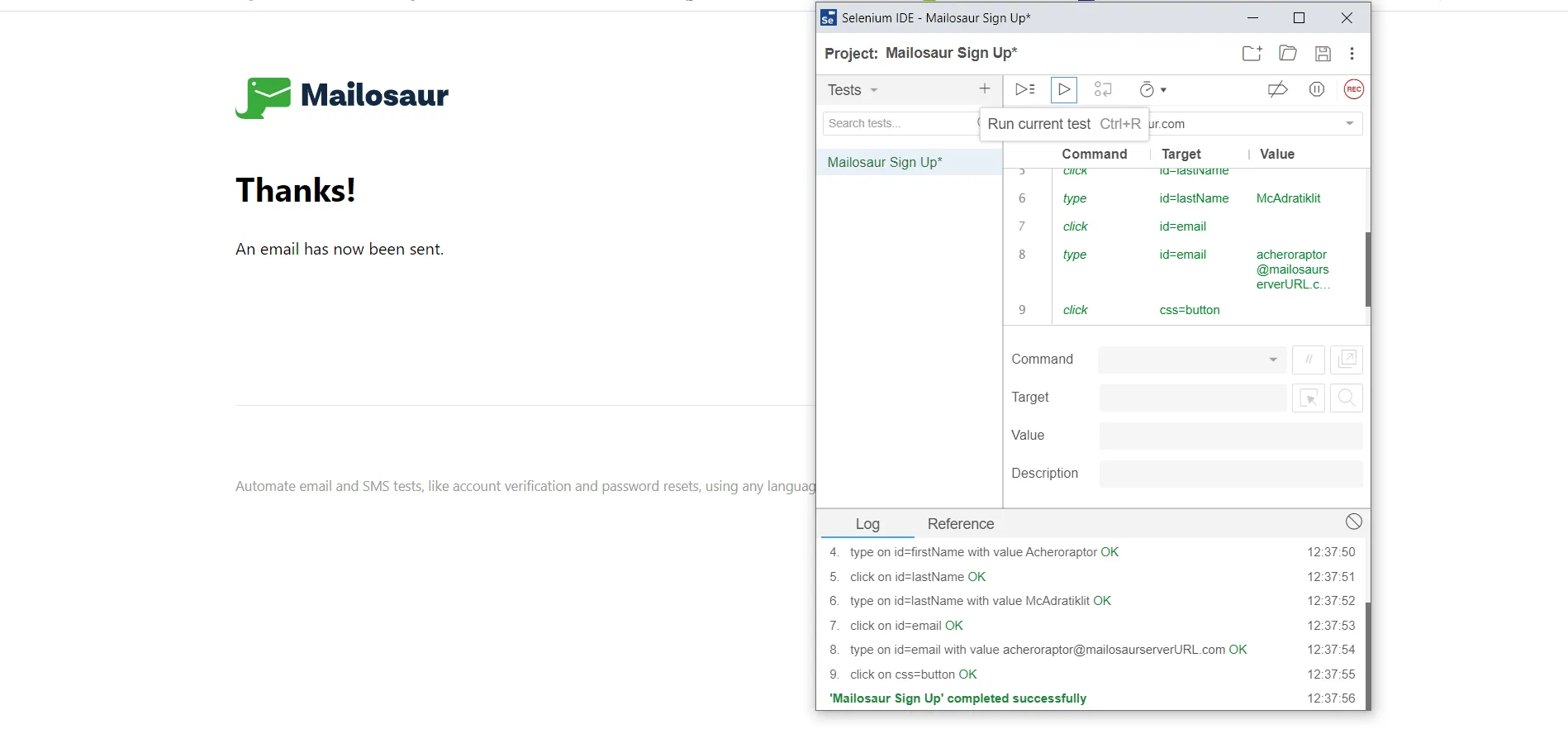
The Selenium IDE no-code automation tool enables you to click through different areas of the site or, in our case, type in the login information that we desire to test. Once you’ve created your test script, the ‘play’ button at the top of the interface takes the Selenium IDE through each test step. The steps of the test script culminate in an “An email has now been sent” response.

Selenium IDE allows you to save test cases to your machine, allowing you to rerun them at any time from the Selenium IDE interface.
RainforestQA
RainforestQA is a commercial, proprietary service that’s entirely cloud-based. The tool features a hosted platform that will run any test you create. RainforestQA offers no-code automation testing creation using their user interface. There’s also a community of manual testers you can use to run tests that are difficult to automate, such as user interface or exploratory testing.
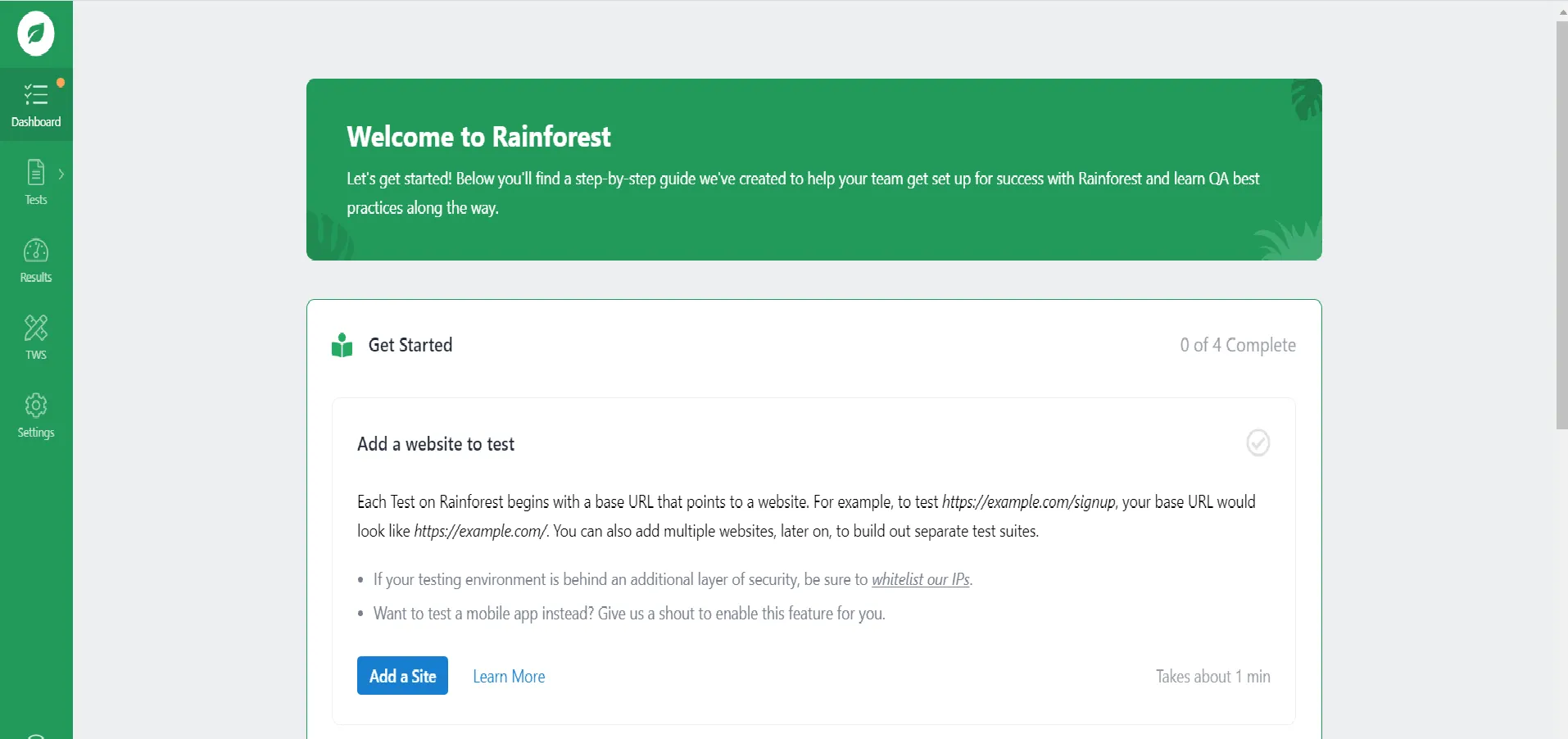
RainforestQA is not free to use, you can test them out on a 14-day trial. Once you have an account created, you’re redirected to RainforestQA’s dashboard, where you can build your first test:

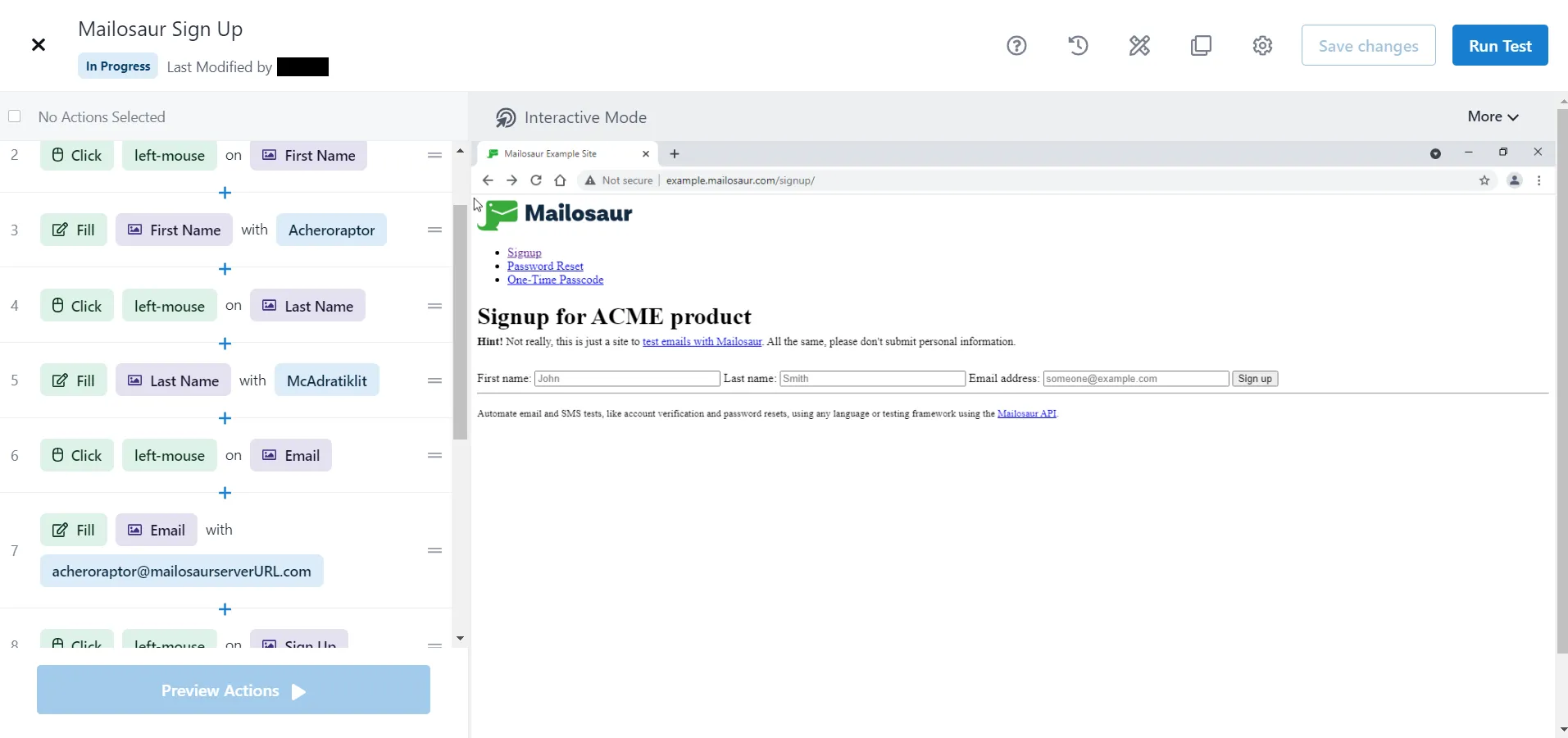
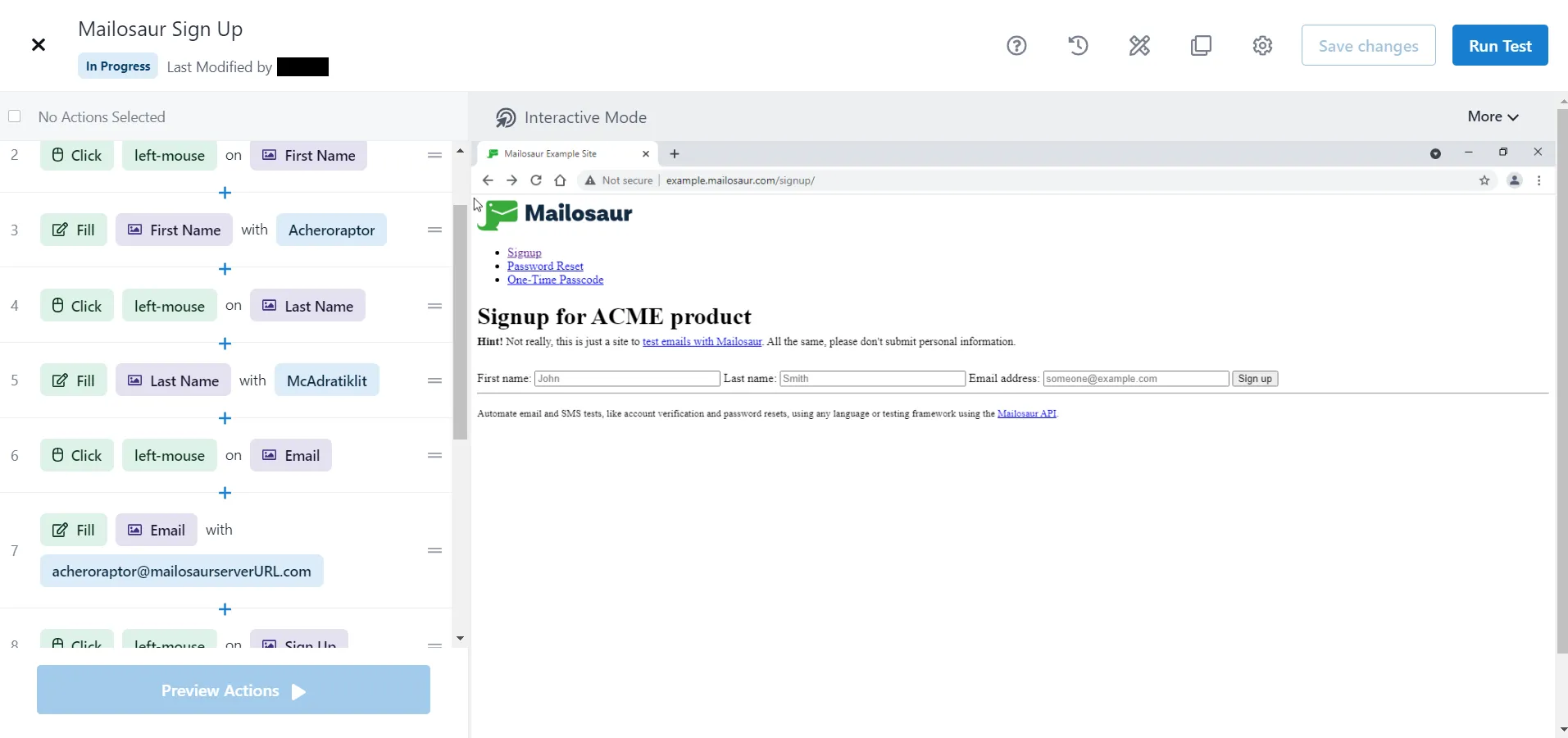
After adding the Mailosaur Sign Up site as the web app that we’ll test, we can start creating the test script. RainforestQA uses a drop down interface to build tests, and each step must be entered manually:

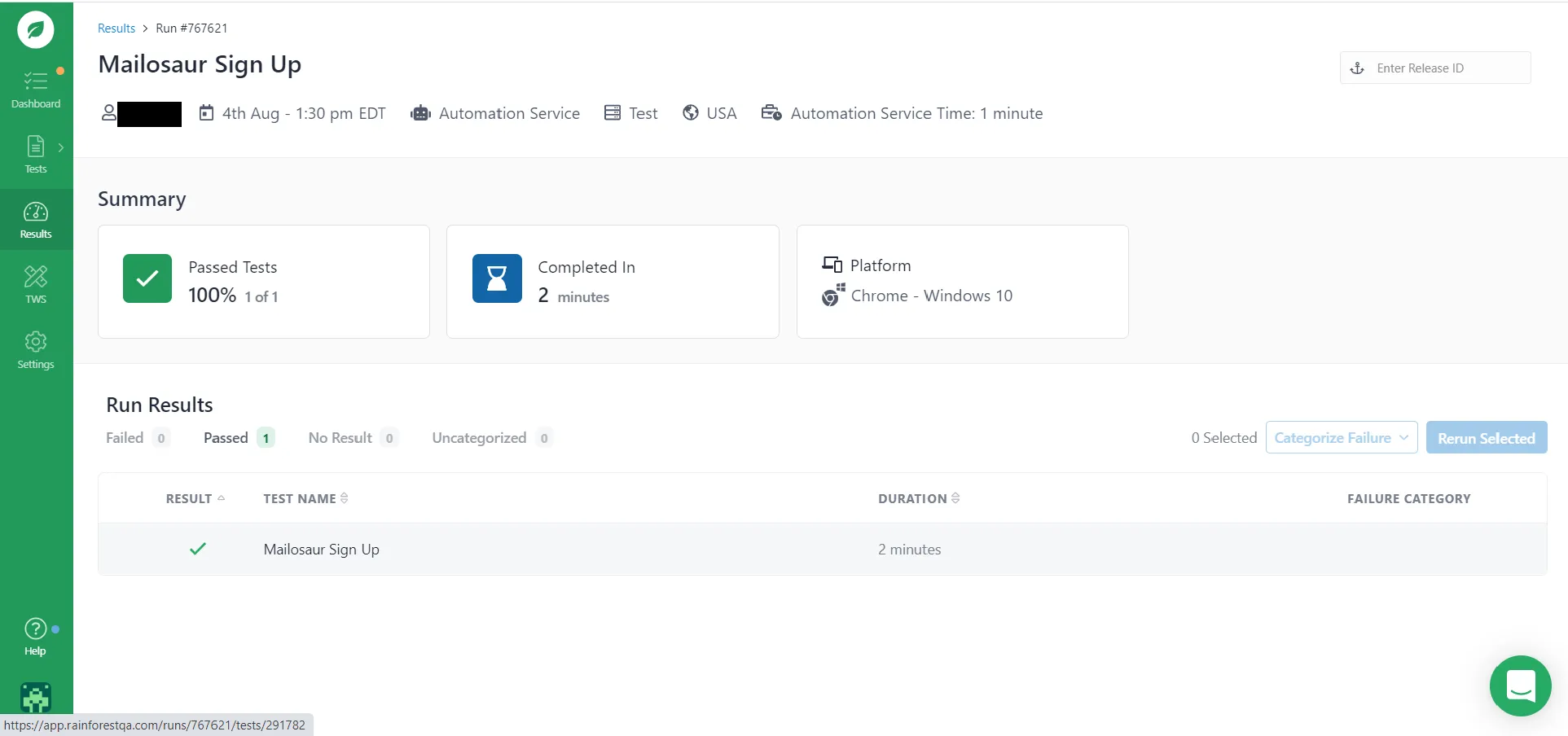
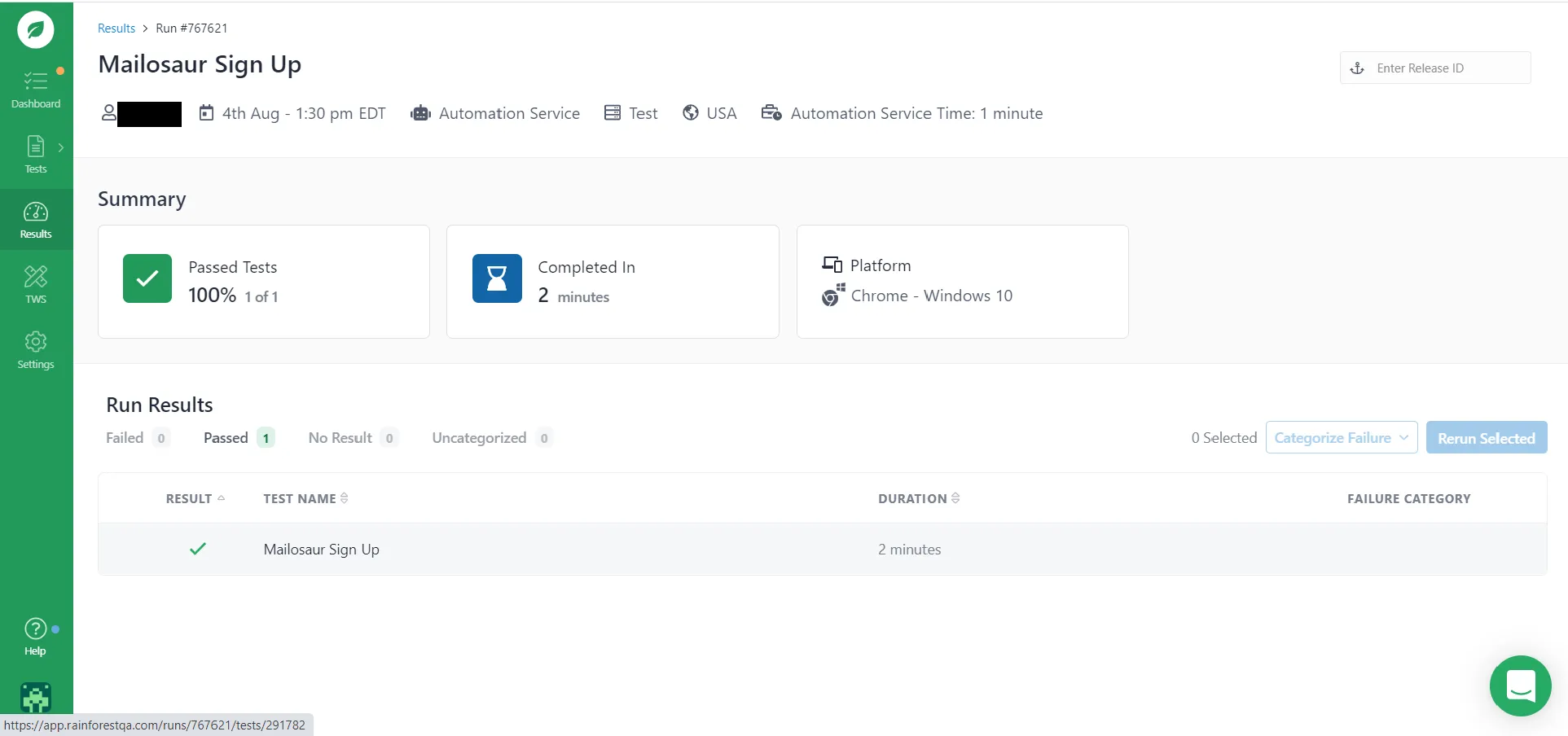
Once we enter each step in order, hitting ‘Run Test’ at the top-right corner allows RainforestQA to take over and execute the test for us. The RainforestQA service will walk through each step in turn and notify you if the test has passed or failed. Here’s a summary of our test run results:

The test case description is saved in your RainforestQA account and you can trigger it manually in the RainforestQA’s cloud.
Limitations of no-code tools
No-code automation tools allow testers and QA engineers not proficient in code to create specific test scripts for web applications. However, codeless testing tools are not without limitations.
Since no-code automation tests are built using a visual interface, any adjustments to the interface of your web application can affect how a test is executed. For instance, changing or relocating even one button or text box on a signup page will require you to re-record all the tests that affect that particular page.
On the other hand, when writing scripts directly in code, it’s much easier to structure tests in ways that reuse sections of code. This eliminates the need to rewrite or rework tests each time you make a change. For example, you can create a ‘helper’ function called ‘clickSignupButton’ which you can use in all tests that target your signup button. Whenever you make a change to the signup button, an update of this function will also update all tests that reference it.
No-code tools, however, are built around individual tests. Sharing functions between tests built with a no-code tool is not possible or requires writing code.
Automate your sign-in and sign-up flow testing with Mailosaur
In this article we introduced four no-code automation tools that any tester or QA engineer can use to create test scripts for their web application: Cypress Studio, Selenium IDE, and RainforestQA.
For each framework, we demonstrated how to build a test script for an account sign-up. Should you want to see how your web app sends an automated response to any number of email addresses, you can use Mailosaur.
With Mailosaur, you can create an account and get unlimited email addresses to use when filling out forms in no-code tests. You can also use your Mailosaur account to review all emails sent from your no-code tests. This, for example, allows you to ensure your userbase receives the correct signup information when they register for your app.
Should you or your team end up extending your test scripts with code, Mailosaur has a series of plugins for Cypress and also with Java, JavaScript, and Python for Selenium IDE. If you’d like to use Mailosaur with RainforestQA, let us know by contacting us!